This page contains Template Instructions

Current page will help you with setting/changing some of the more advanced animations and layouts of this page.


Current page will help you with setting/changing some of the more advanced animations and layouts of this page.



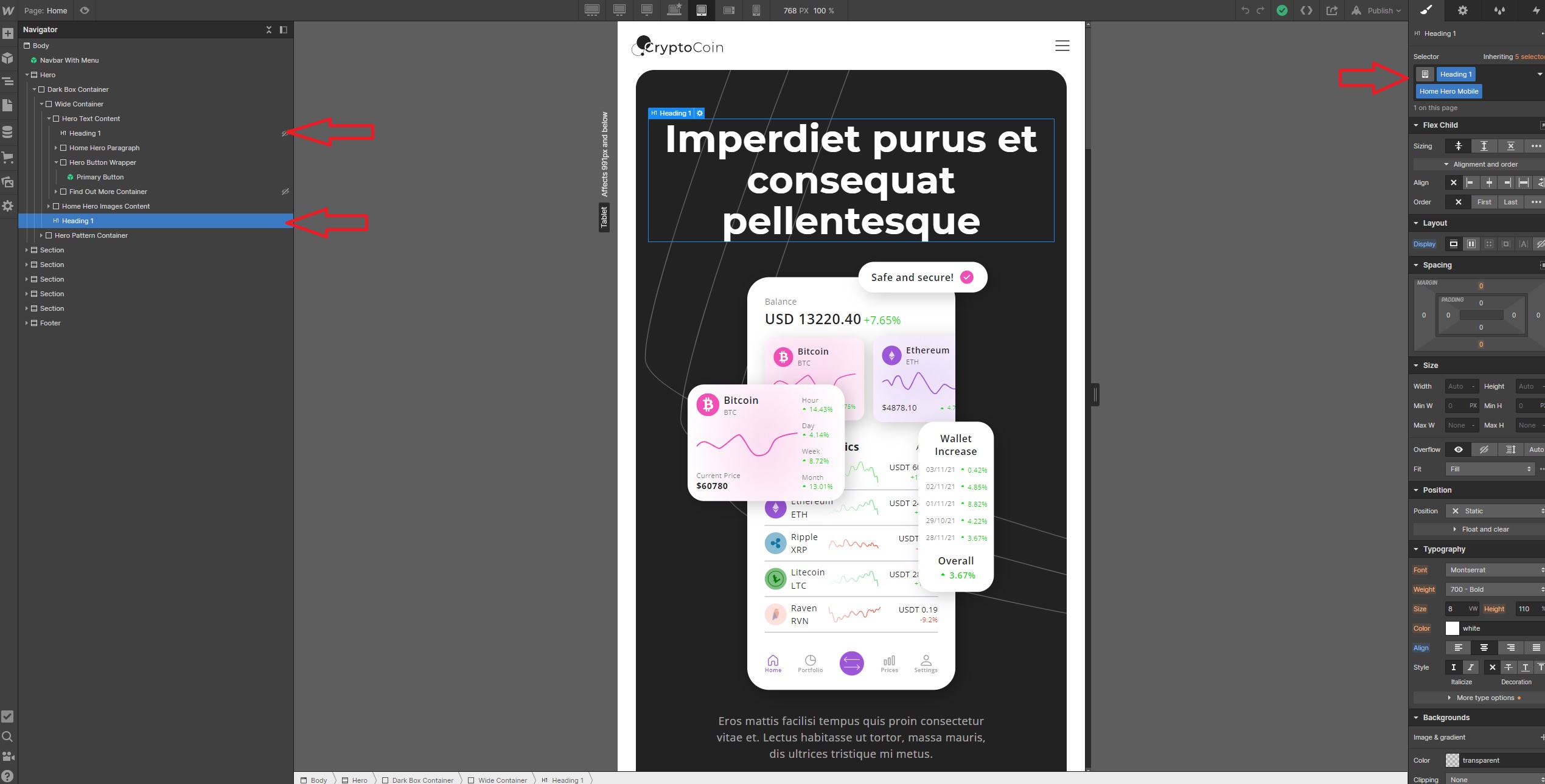
Have you changed an element on the base breakpoint but it is different on mobile devices?
Don't worry, there is a reason for that. Some elements are actually duplicated because of more customized layout. These elements have 2 identical versions - one is used for desktop devices and the otherfor mobile devices. The desktop version is hidden on the mobile devices and vice versa.
List of duplicates:
Homepage: Heading 1, Testimonials
About: Heading 1, Section Name Container, Product Feature Bold Text, Product Image, Step Paragraph
Pricing: Pricing Features
Blog, Single Blog, Licenses and Style Guide, Instructions: Hero Image
Menu: Navbar/Menu Links

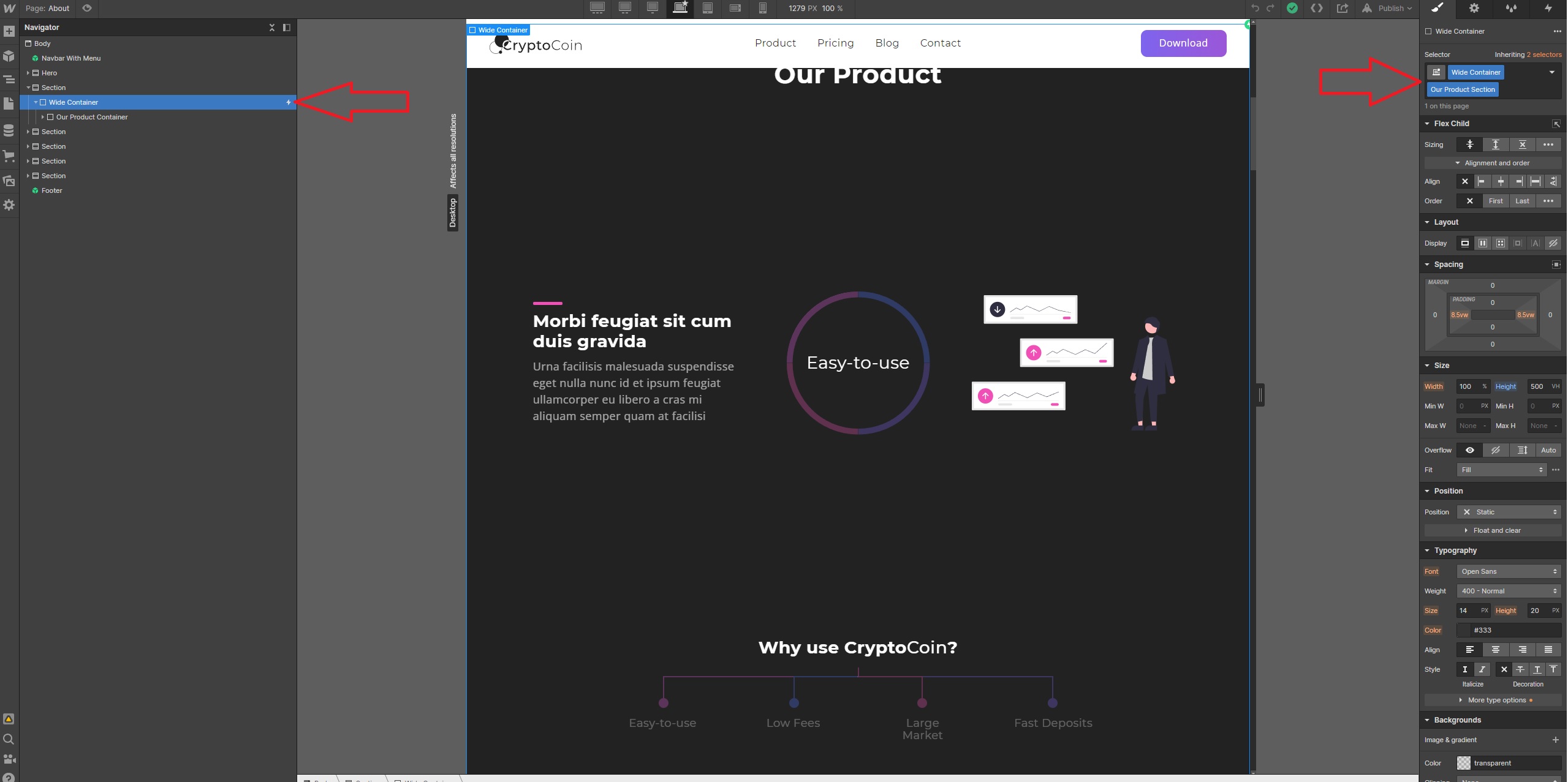
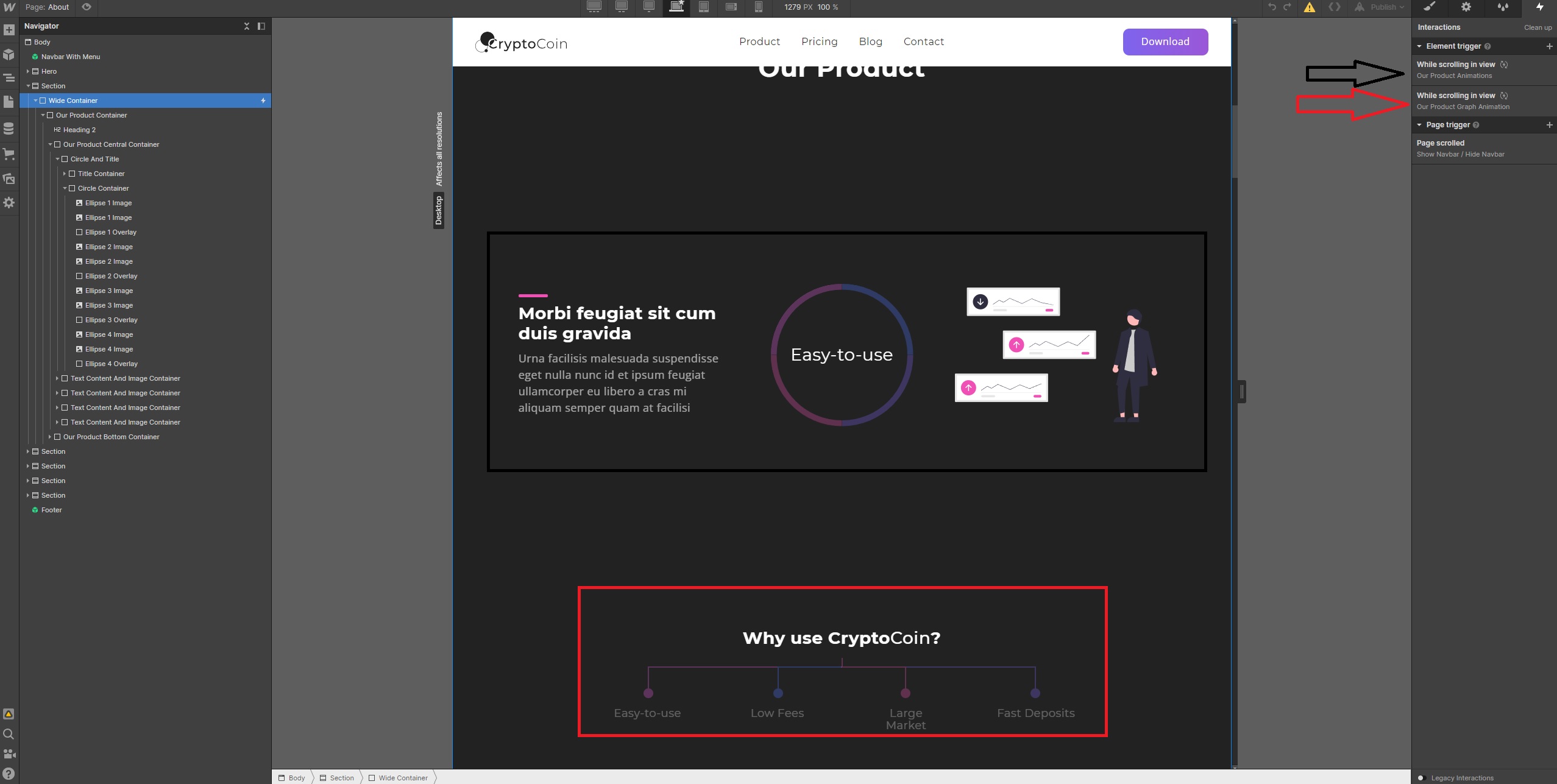
This is a special animation that is fired when you are scrolling down the page. The main container is shown on the image below. Its height is set to 500vh which means the height of this container is 5x the height of your monitors screen. It contains 4 different "Feature Containers" that are animated during vertical scrolling. It basically works like this: 0 - 100vh (no animation), 100vh - 200vh (feature 1 animation), 200 - 300vh (feature 2 animation), 300 - 400vh (feature 3 animation), 400 - 500vh (feature 4 animation). If you wanted to add more features then you would have to make the main container bigger and of course add and adjust the inner elements as well.
Inside Wide Container there is an element named Our Product Central Container. Its position is set to sticky and height to 100vh. It sticks to the top of the display and slides from start to the end of the main container (Wide Container). In Our Product Central Container are the feature elements (named Text Content And Image Container) and circle element (named Circle And Title) that animate on scroll.

The actual animations are triggered by the above mentioned container (Wide Container). You can see them on the image below. The central content is animated in Our Product Animations (marked in black), the lower content is animated in Our Product Graph Animation ( marked in red).

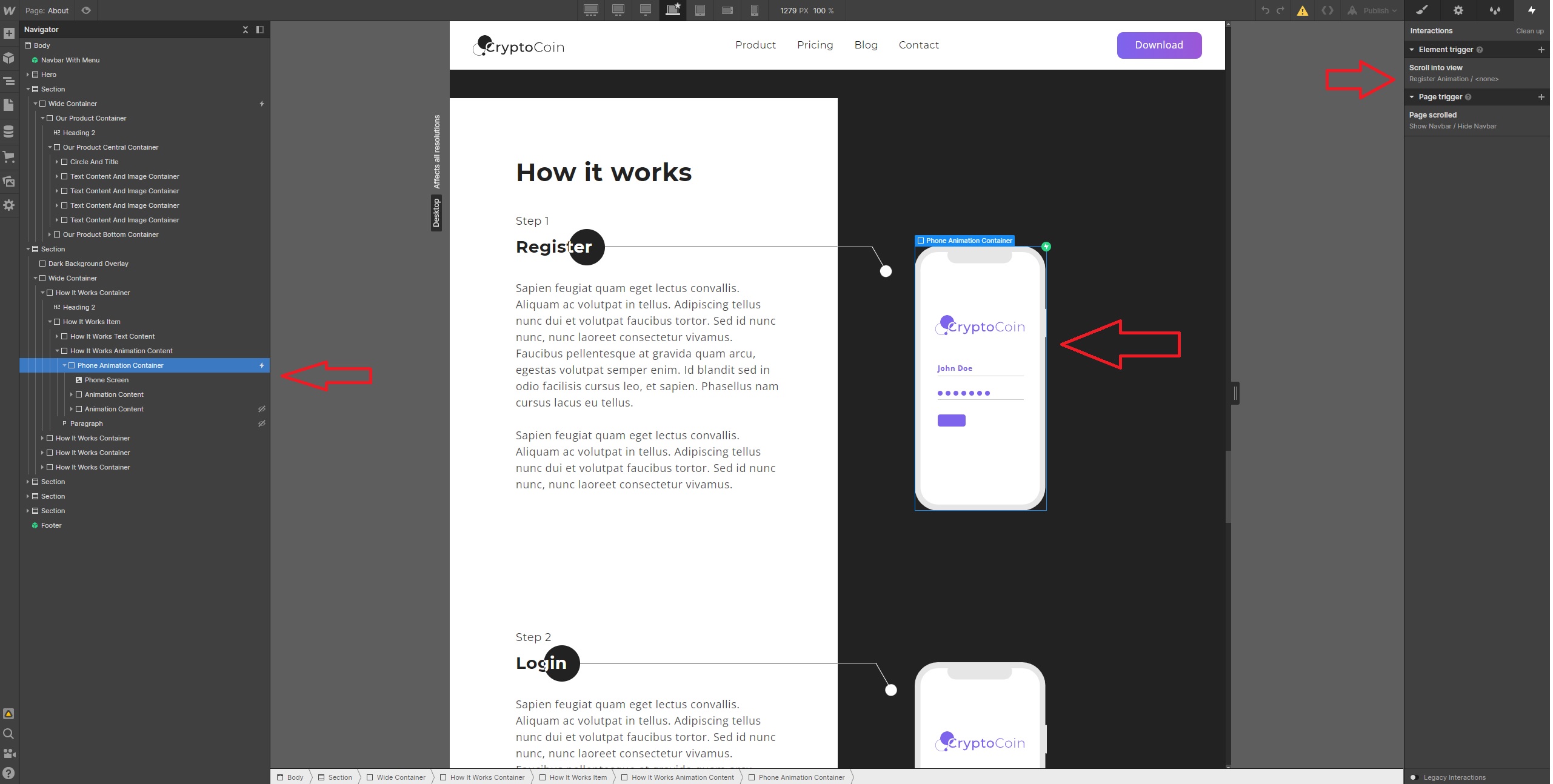
In this section I'll talk about Mobile Animations on about page. The animations start when you they get into the visible viewport. They are set on repeat (looping). There are 4 mobile phones with 4 different animations. Each phone is contained in a container named Phone Animation Container. This container triggers the looping animation (Register Animation, Login Animation...). Phone Animation Container element has inner screens named Animation Content. These screens are actually containers for start screen and end screen. You can edit elements in it because they are all made in Webflow.
Works like this: Show start screen (first Animation Content), Animate elements that are on first screen, Hide start screen (first Animation Content), Show end screen (second Animation Content), Animate elements that are on end screen, Hide end screen, repeat...

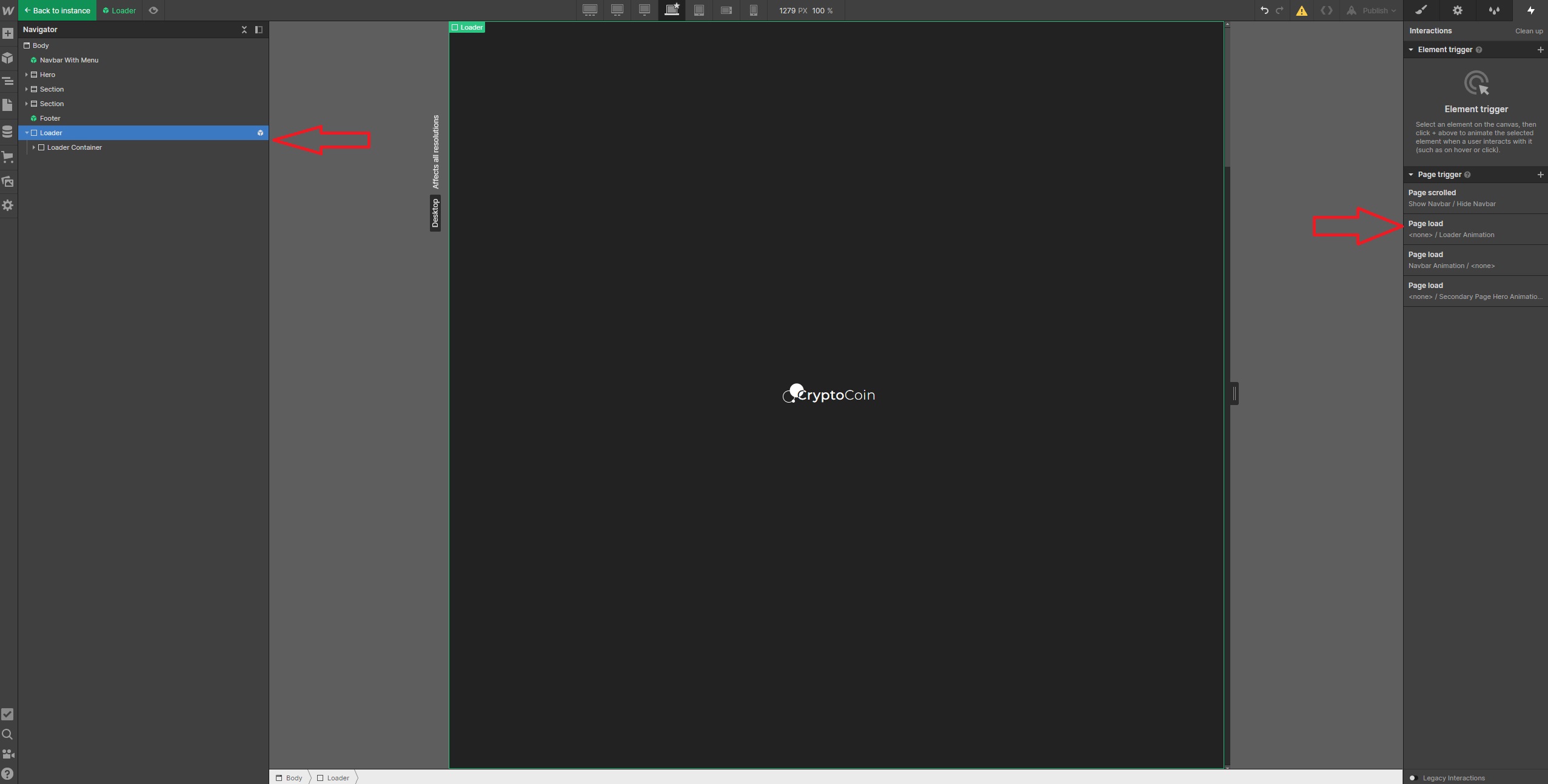
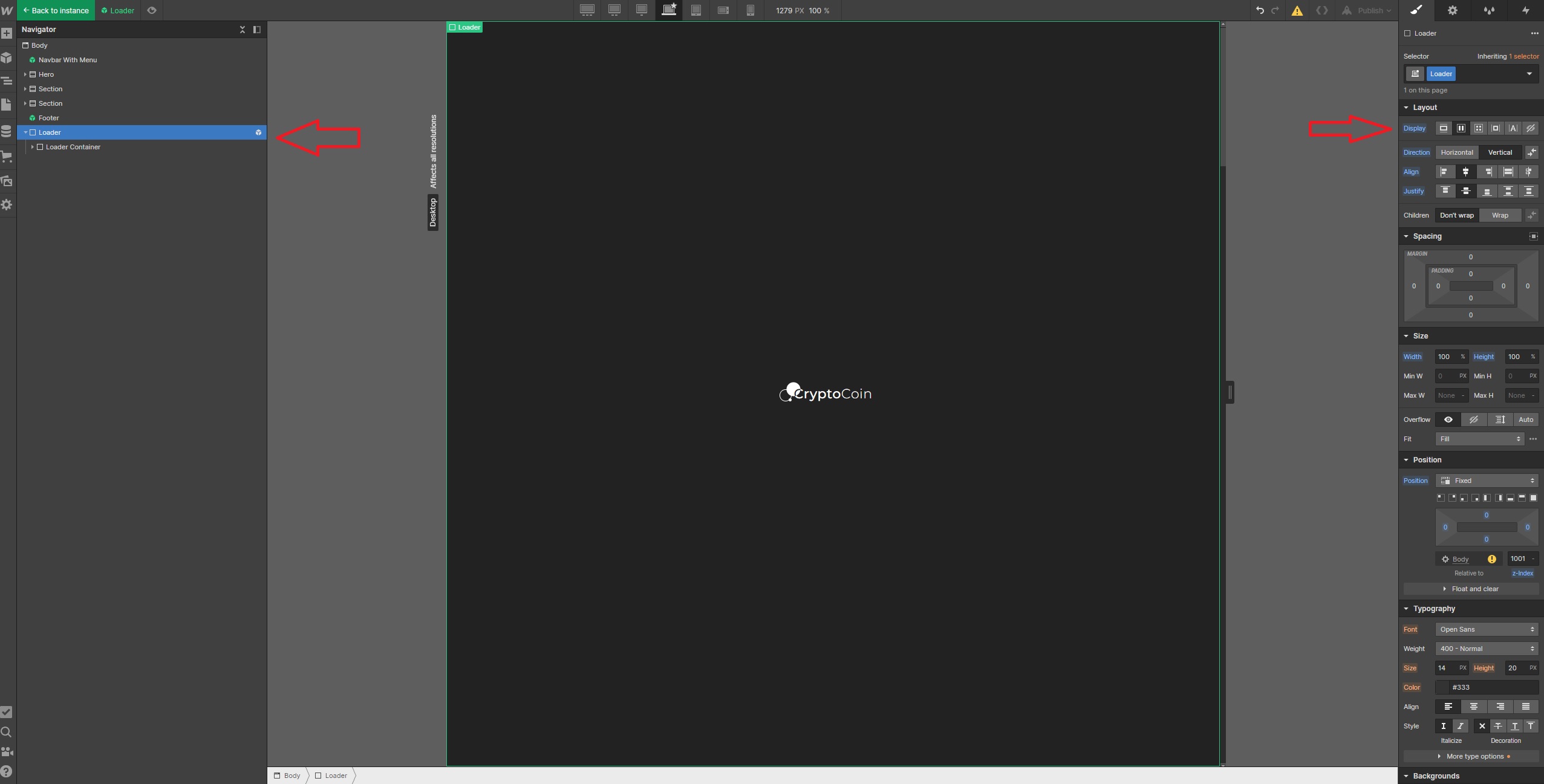
Loader Animation is used for every single page. It creates transitions between them so it is routing smoothly. It is named Loader. Position is set to fixed and initial display is set to none. It shows only at the page load then it goes back to being hidden. If you want to change Loaders content then click on it and set the display property to flex. Once you changed the content set it back to none.

Every page has an animation called Loader Animation. You can change elements in this animation.